
We spent the past several years developing Clive, our digital personalization platform, to give our customers the best possible tool to deliver the right content to the right people at the right time. Now that Clive has been officially available for over two years and is being used extensively by our higher education customers, we’d like to share some real life examples of personalization.
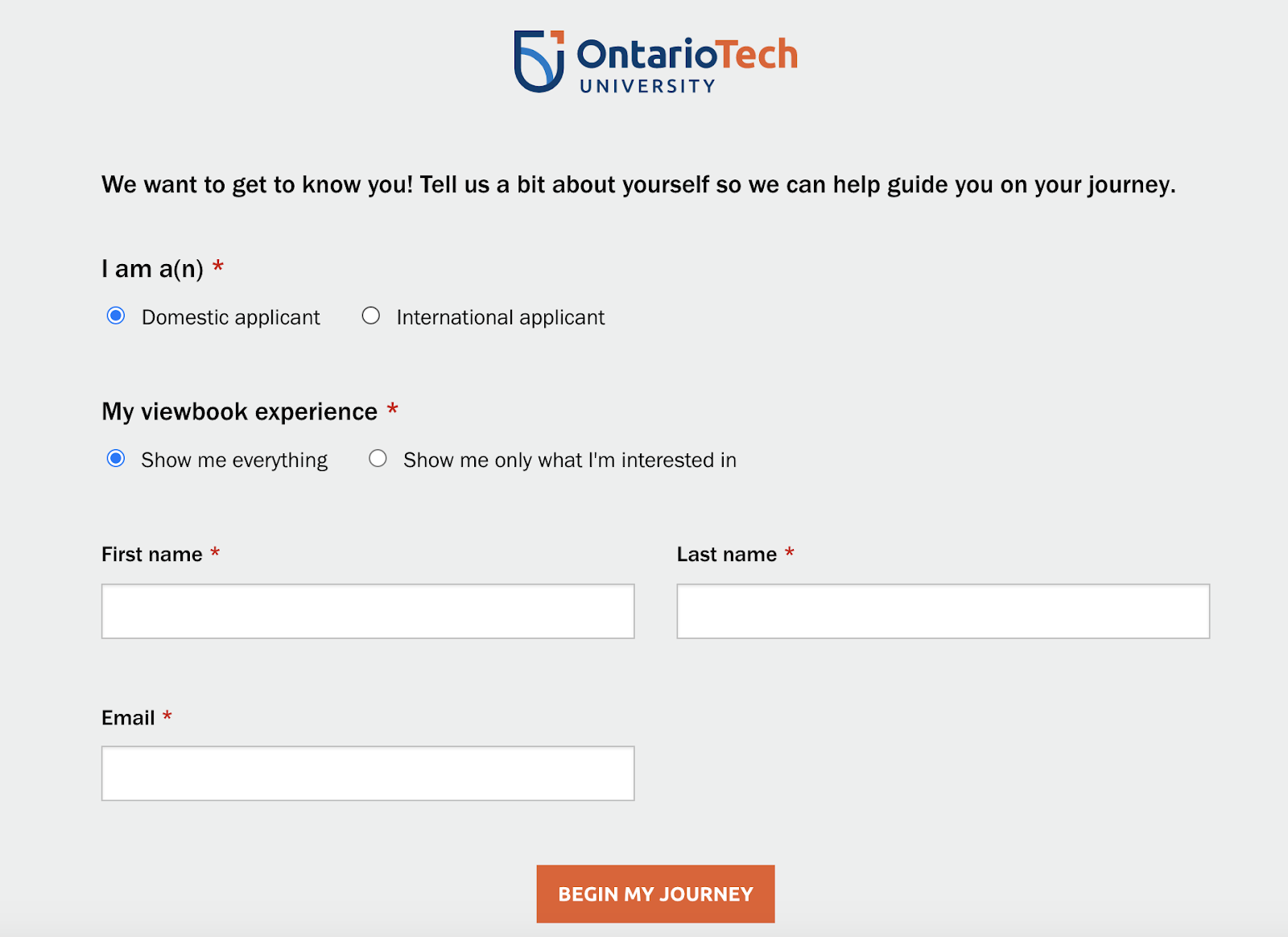
Ontario Tech University displays a Clive form to users when they visit the Digital Viewbook for the first time, where the user indicates if they are a domestic or an international applicant. In addition, the user can select what type of content they’re interested in seeing. They have the option to see everything or to specify exactly what the topics are that they want the viewbook to show them. Topics range from specific programs to admission requirements, campus life and athletics, housing, and fees, to name but a few. Using Progressive Disclosure, these options are only available if the user has selected “Show me only what I’m interested in”. Once a user has submitted the form, they have the option to update their preferences as needed.

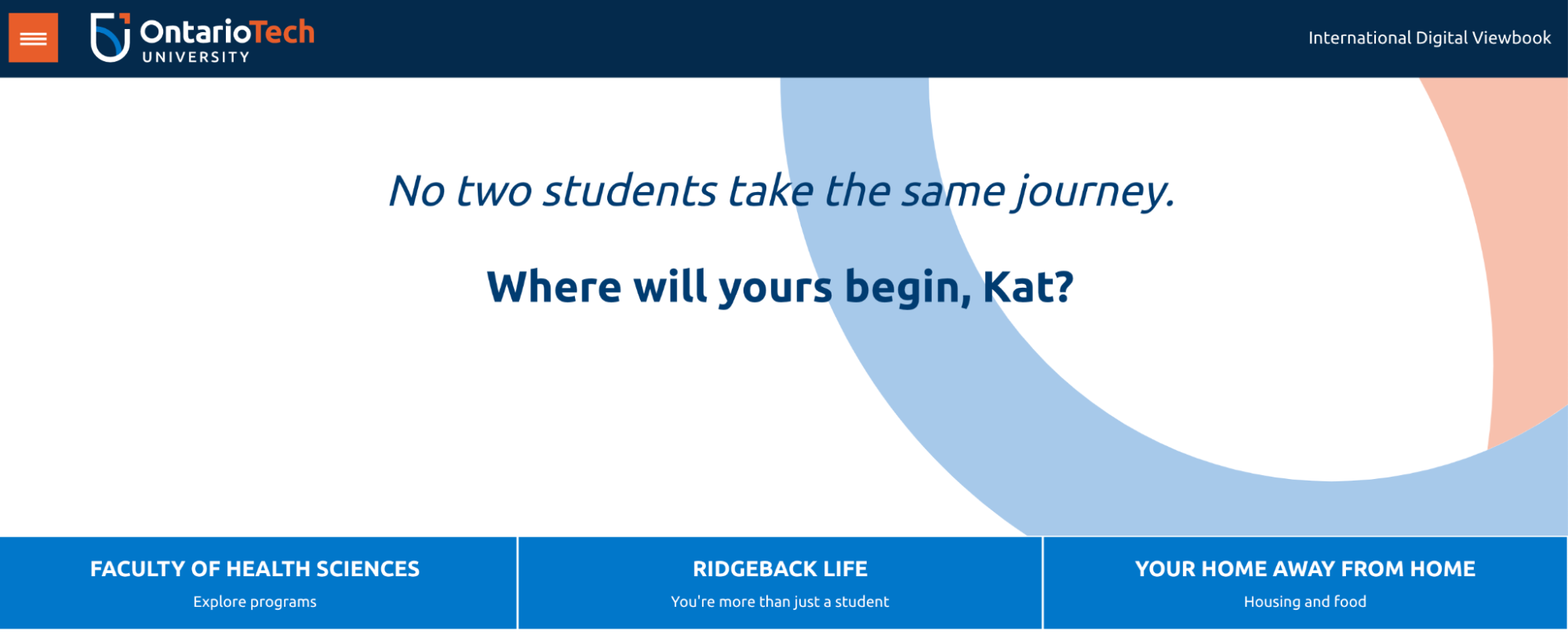
Let’s say that the user has checked that they are an international applicant and that they’re interested in “Health and Sciences”, “Campus Life and Athletics”, and “Housing and Food”. As soon as they submit the form, the viewbook is customized:

Even the navigation is customized:

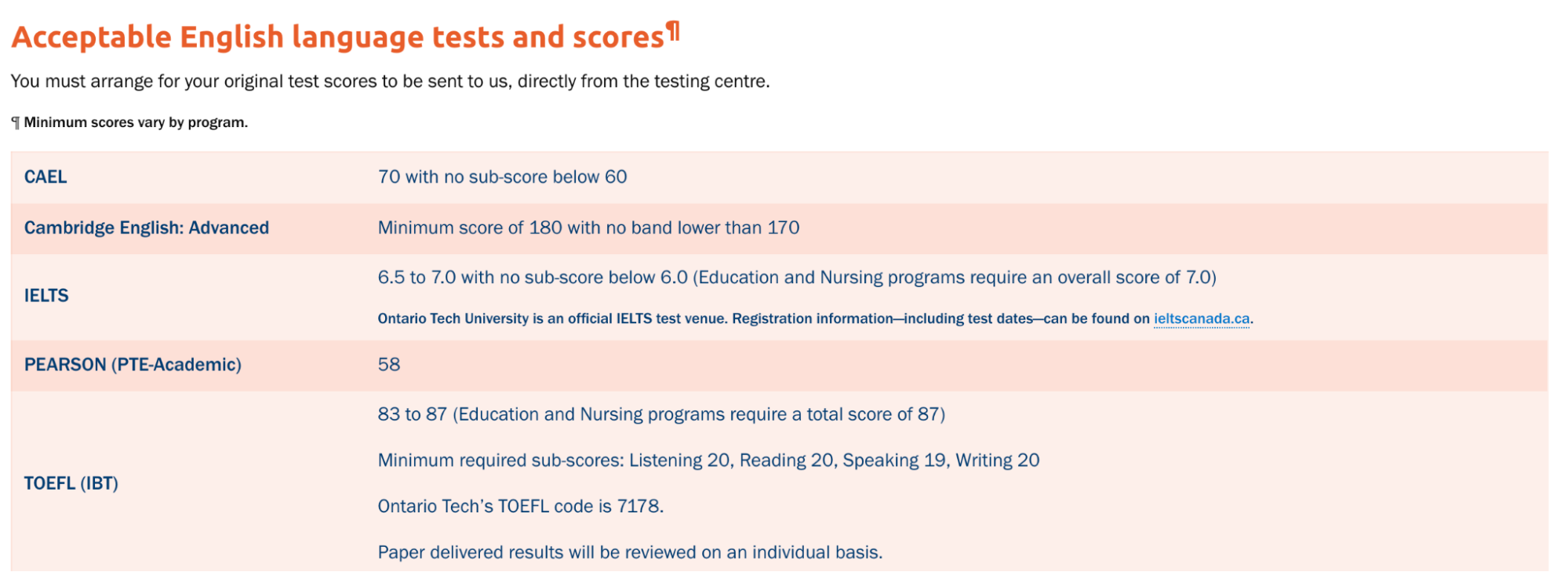
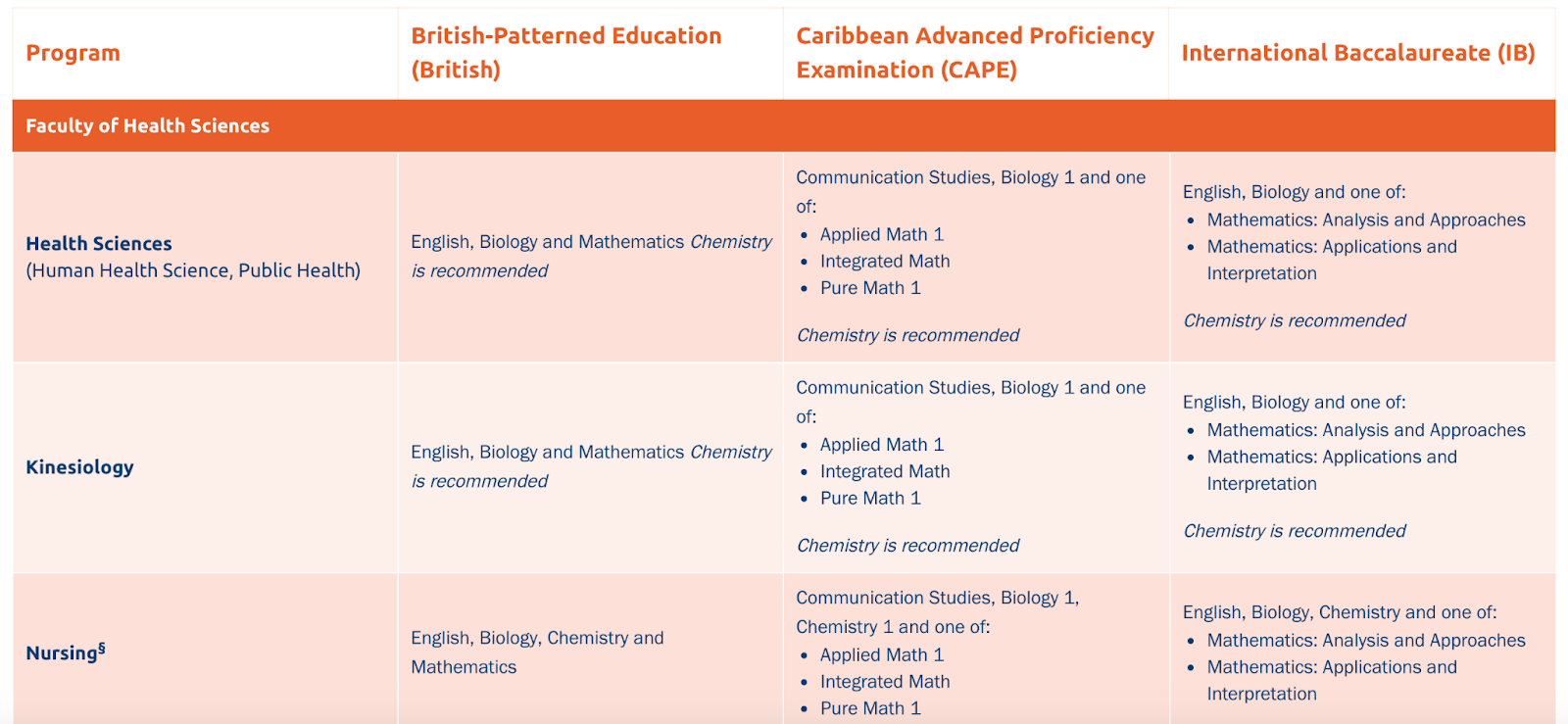
The admissions section is completely personalized as well. For instance, if the visitor is an international applicant, they’ll see which English tests they’ll have to take:

All of the program information is powered by Clive, based on the visitor’s specified area of interest:

Ontario Tech only asked prospective students for a minimum amount of personal information and instead, focused on content preferences in order to deliver a premium user experience. The University clearly put a lot of thought into the customization of the viewbook, and it is the first of its kind from what we've seen.
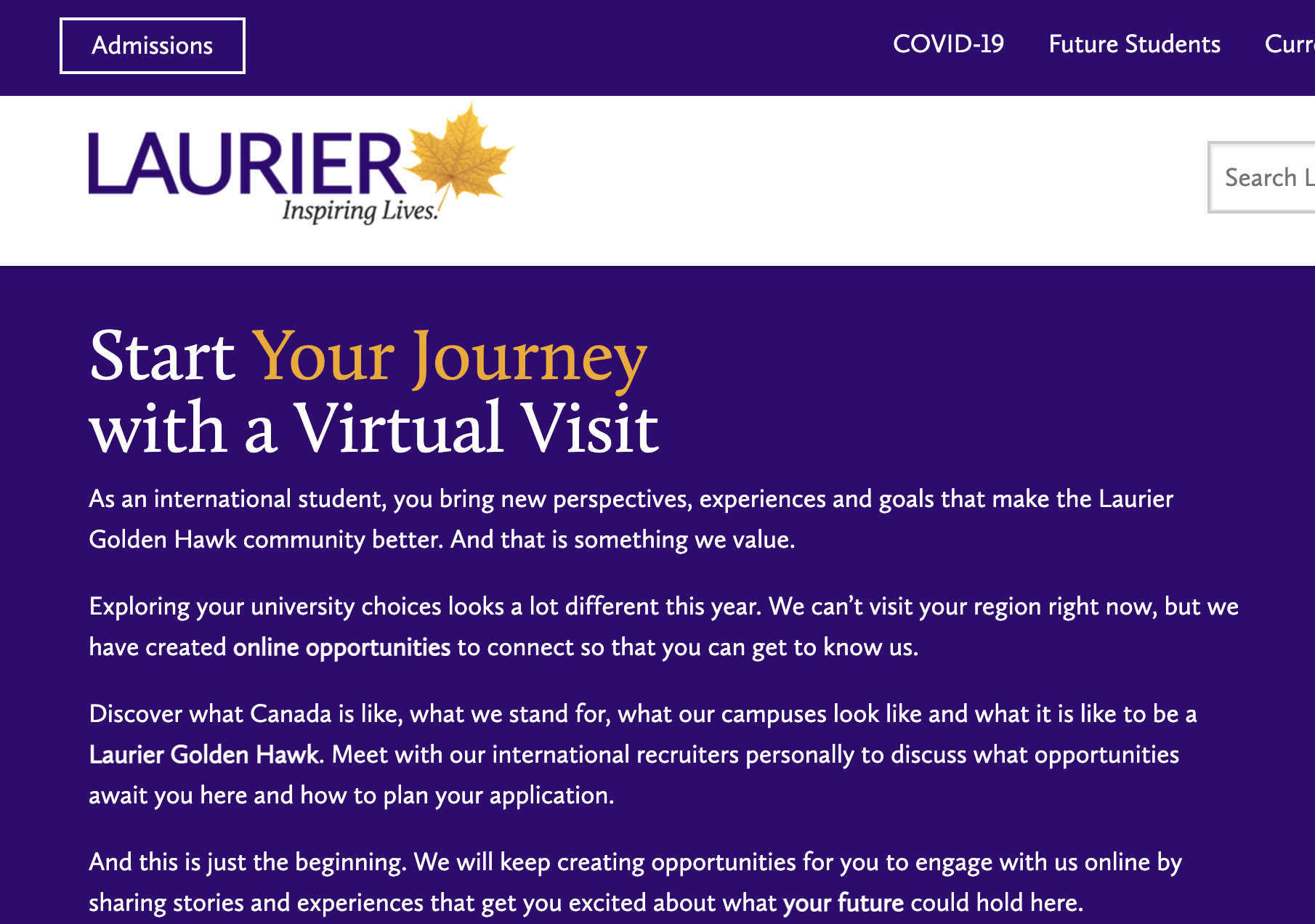
Wilfrid Laurier took a bit of a different approach. Instead of starting with forms, they focused completely on implicit personalization. For instance, the homepage content is customized based on whether the visitor is national or international.


The content is tailored to the needs of international students. Domestic students get a slightly different view:

Depending on the country from which the visitor accesses their International Section, they see the “Hello” message in different languages.

In addition, certain segments of the site are delivered in ten different languages in order to provide content that resonates with international students. In addition, for certain countries, the generic list of options for translated content is narrowed down to their geolocation.

Currently, WLU is working on personalization based on the program in which the visitor has expressed interest.
These are just a couple of examples by some of our Canadian customers. As you can see, you don’t have to write multiple versions of every piece of content in order to provide a much improved customer experience. Even small things like a personalized “hello” or a call to action can make a big impact. The key is to show each visitor that you understand their needs and preferences and that you want to provide the best possible customer experience to them as an individual and don't consider them just another part of your audience.
We’d love to hear from you. Have you implemented personalization on your site?
Last Updated: May 13, 2021 11:00 AM