
Hannon Hill has supported and attended the annual HighEdWeb conference for over a dozen years, and we continue to be impressed with the thoughtfulness, creativity, and passion of the higher education community.
This year, HEWeb23 was hosted in Buffalo, and our team came back with wonderful impressions and many takeaways, which we summarize in this post, based on our conversations with attendees and the following sessions attended onsite and virtually:
Not surprisingly, an entire track was dedicated to AI this year. While higher ed has traditionally been a bit digitally shy, it was clear that despite a healthy level of skepticism and trepidation, we’re embracing it more quickly than expected. Patrick Kelly did an excellent job demonstrating a few tools (ChatGPT, Bard, Jasper, and Firefly) to help you get your feet wet with AI, and he listed the pros and cons of each tool.
Kelly inspired attendees by showing how users can leverage AI in different ways, including image generation, content creation, feedback analysis, site performance analysis, SEO recommendations, code generation and debugging, and generating campaign ideas.
Kelly even showed how prospective students might use ChatGPT to research different colleges by asking about GPA and SAT score requirements.
He discussed some flaws uncovered by using AI to write program page content and showed ways to re-write the initial weak copy. If you missed this session, which won the Red Stapler award for Best in Track, check it out once the video is released.
HighEdWeb legend Mark Greenfield also recognized the meteoric rise of AI and predicted that voice will be the user interface for AI. He recommended taking a look at https://voicebot.ai/.
A common theme in most presentations was inclusion and how to make your content accessible to everyone and deliver a web experience that makes everyone feel heard.
Of course, accessibility based on the latest WGAC standards is key, which is why so many sessions either had an accessibility component or were specifically dedicated to the topic.
However, the idea that accessibility comes in many different forms took just as much of a front seat in several sessions.
Day Kibilds told her very personal story of applying to the top universities as an international student and non-native speaker.
She showed an emotional video of how difficult it is to apply to a business school as an international student, which included getting caught in an infinite browsing loop and a bombardment of confusing terminology.
She expressed her wish that colleges and universities did more to help those students with the application process rather than making them write “yet another essay.”
Accessibility also includes bandwidth issues, a dead battery in your mouse, mobile-only access, language, cultural barriers, or even reading level.
In several sessions, it was wonderful to hear that creating an inclusive environment needs a holistic approach.
Miami University recognized the racial tensions in the country and their community and undertook an impressive storytelling project chronicling the history of racial dynamics at Miami.
The “Lived Experiences” site is an impressive multimedia experience that intentionally has its own branding, tells compelling stories, and serves as a scalable framework for future iterations.
The team did a fantastic job explaining what it means to design for diversity, equity, and inclusion.

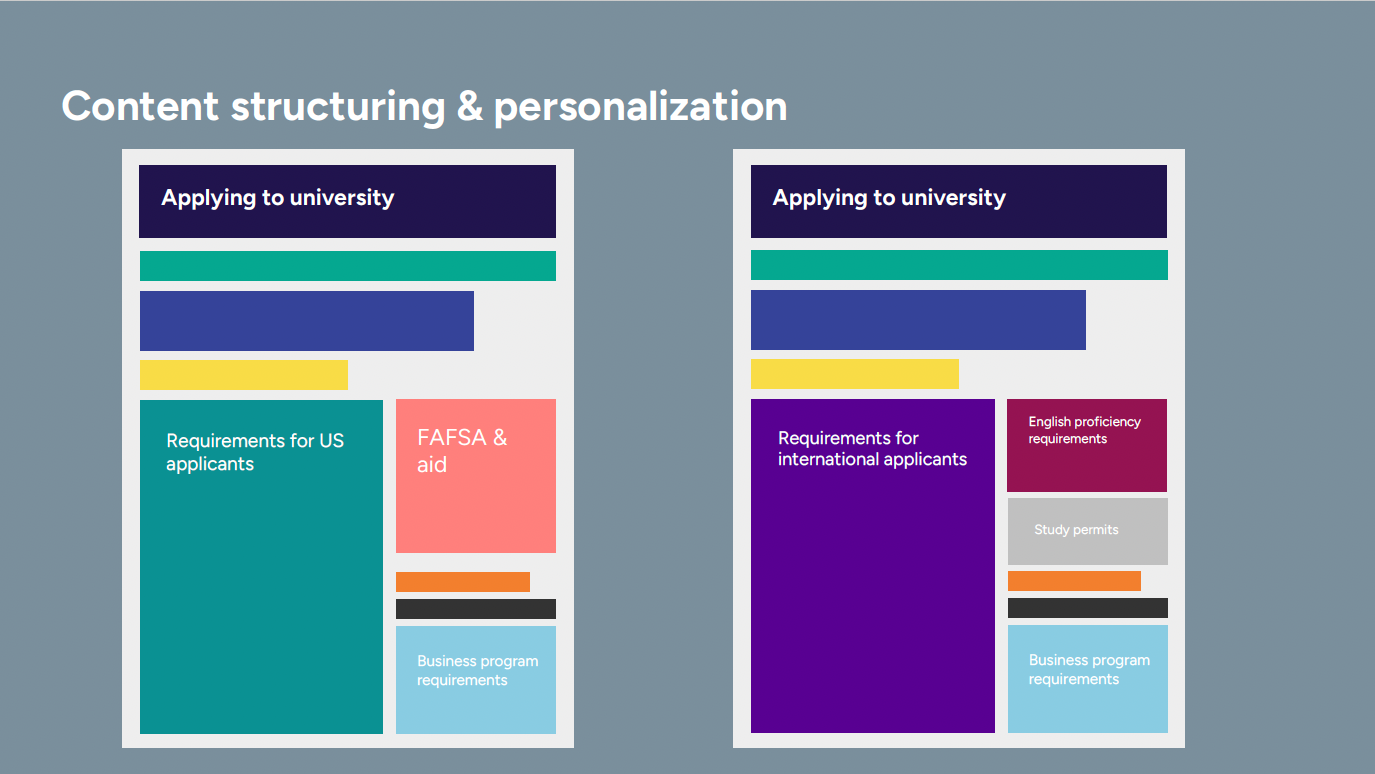
In her presentation on academic program pages, Rebecka Hall echoed the importance of implementing a strategy around personalization to ensure that prospective students always receive the information most relevant to them.
She also reiterated the importance of A/B testing different content snippets and making data-driven decisions.
As we receive individualized and customized content in many aspects of our lives, implementing a personalization strategy is no longer an aspiration goal but has become a vital pillar of higher education marketing.
Nearly every session we attended covered the rather complex subject of web governance. Greenfield stressed how much governance matters in higher education and mentioned a small but poignant example of how, while you can make small concessions to your content contributors, you can't compromise on others.
Changing the color of a hyperlink from the default would lead to confusion. "You wouldn't want to let someone repaint a stop sign," he explained.
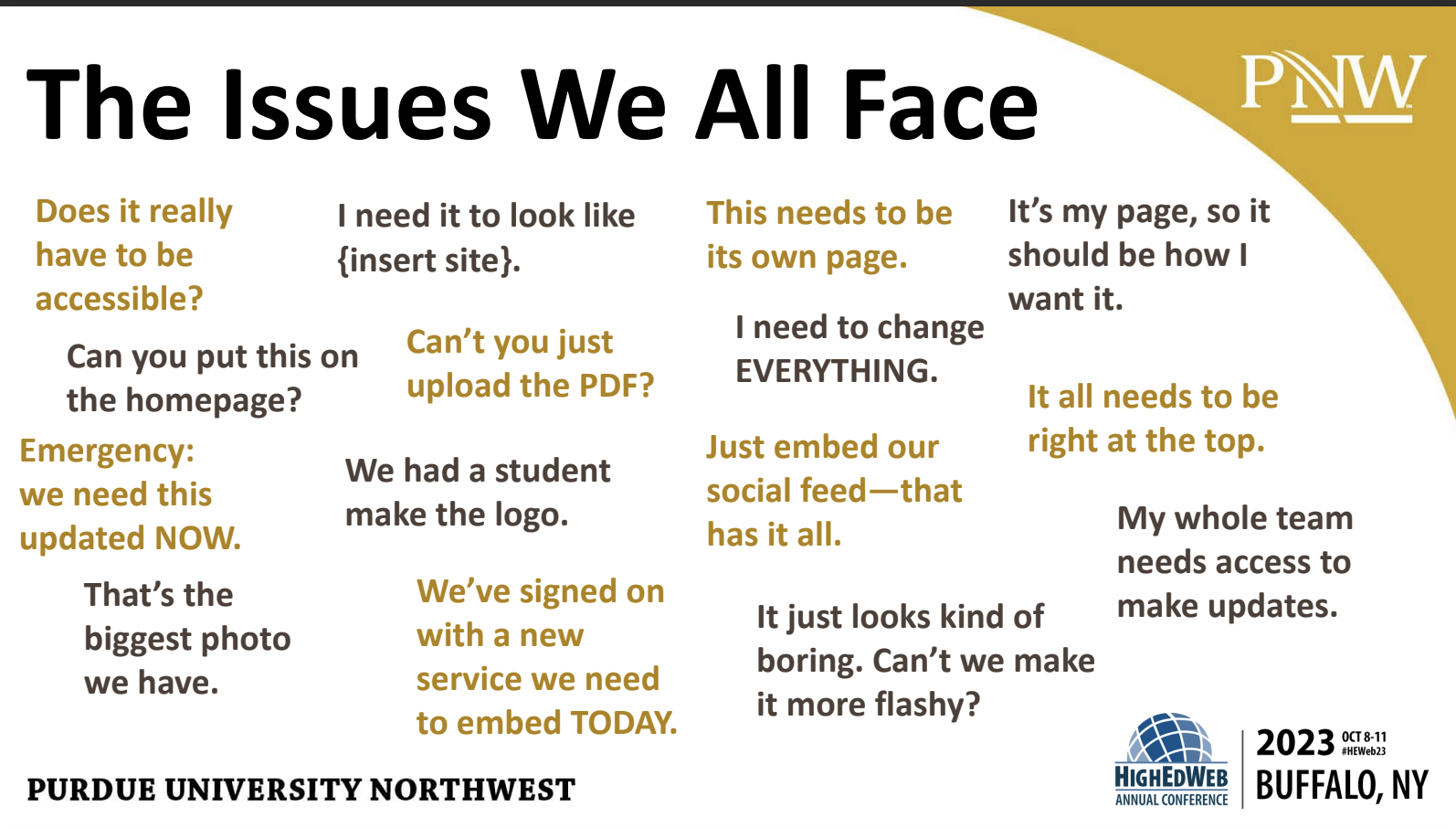
James Seidler got empathetic chuckles when he showed the issues that marketing often faces when it comes to web governance, including things like "we had a student make the logo," "it all needs to be right at the top," and "can you put this on the homepage?"

That said, many teams seem to be making headway and breaking down resistance from other entities in their organizations.
Seidler gave a lot of helpful tips, such as "Lots of little yeses will help with the big noes," "agree to experiment," "pick your battles," and "report out."
Similarly, Novak and Howard of Mizzou pointed out that "Faculty members have confidence in themselves, so they have very strong opinions," which is why communicating effectively is vital to achieving win-win situations.
A web governance framework ensures brand consistency, provides quality assurance, improves the user experience, improves accessibility, and reduces the risk of compliance and security issues.
Nikki Massaro Kauffman focused on the content management system aspect of web governance and illustrated the importance of controlling the authoring experience for users. She recommended tying the desired authoring process to common goals ("This also helps with SEO") and making it harder for users to do the wrong things.
It sounds like, thanks to frequent communication with and education of stakeholders outside of marketing and more robust functionality in content management systems, we've made quite a bit of progress.
It’s hard to imagine a situation in which anyone who has an interest in the success of your website would not want a report.
As a software provider, we know firsthand that there can never be too many reports. However, we like to say, “If a report doesn’t change how you do your job, what’s the point of looking at it?”
Based on several presentations this year, higher-ed focuses on actionable data more than ever.
Here are some examples:
Kauffman emphasized the importance of keeping a current inventory of all your content, as it will help with redesign projects. Howard and Nowak, whose presentation walked attendees through their website overhaul project, agreed that a content audit must be part of the discovery phase, as you need to know what you have in place to assess what’s working and what’s missing the mark.
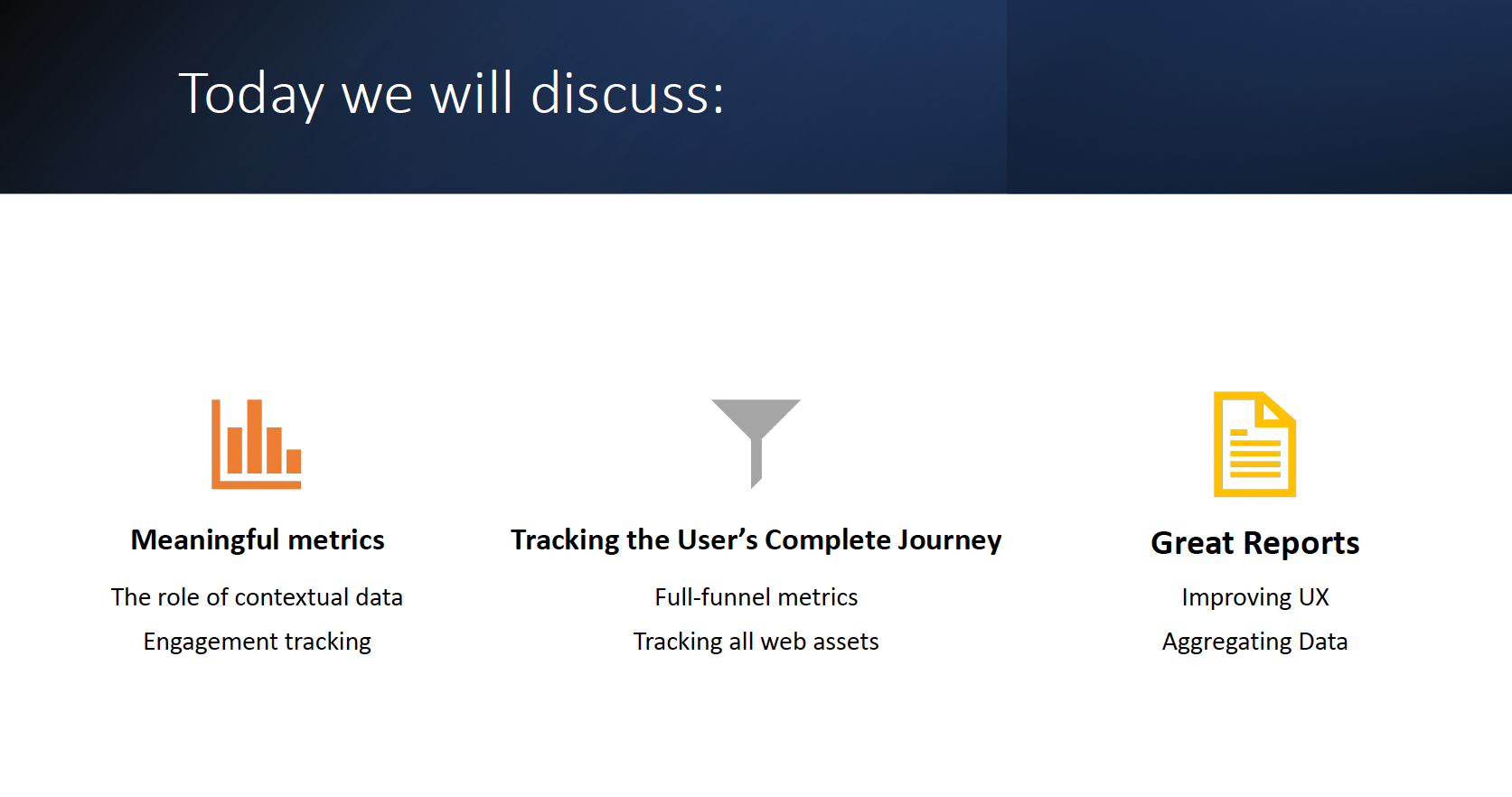
Reports were the main topic of Kris Hardy’s presentation about digital marketing analytics. He provided a wealth of information on which tools to use and how to understand the context of each data point to extrapolate meaningful reports.
He uses multiple tools, including GA4 and BigQuery, to track the complete visitor journey to make attribution more accurate. One of Hardy’s tips: “Focus on meaningful engagement, not just conversions.”

Both Greenfield and Seidler mentioned using QA reports, specifically regarding accessibility and recommended prioritizing action items based on the impact of each issue. Don’t just focus on the homepage first.
This year’s Best in Show Red Stapler was awarded to Mackenzie Huber and Whitney Tabbert of the University of Wisconsin-Eau Claire - and rightfully so!
Using track and field analogies for various aspects of site usability, the duo gave an inspiring talk and demonstration of how content contributors can improve the usability of their page in five minutes or less.
The most effective way to make your page better is to ensure that the content is accurate, relevant, and necessary, they stated, before walking attendees through a checklist to ensure not only quality content but also a better user experience.
Huber and Tabbert focused on checklists for page titles, headings, readability, calls to action, inability, and brand alignment.
Greenfield also spoke about the focus on usability and a user-centered design and emphasized the need to “first seek to understand.” All web users are unique, and we must fight the tendency to project our preferences onto others.
If we had to name one common thread in this year’s HighEdWeb sessions and conversation, it would be empathy.
Empathy for the unique challenges of each website visitor, empathy for traditionally marginalized audiences, and empathy for your content contributors.
Understand your users and practice empathy.
Well done, HighEdWeb.
We can’t wait to see everyone in Albuquerque next year.
Last Updated: Oct 19, 2023 11:00 AM